This is a CSS tutorial on how to make a menu with rounded corners using background images.
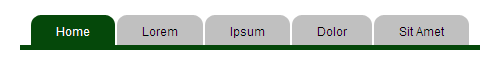
Live demo of the menu, including all html code, css code and images used in this tutorial.
The first step is to create the images for the buttons in the menu. Begin by creating two buttons with rounded corners. One which will be used for the hover effect and to highlight the current page, and one which will be used for all unselected buttons.

Next you need to cut the images into two parts, one for the left corner and one for the right corner. Be sure to make the width of the right corner image large enough to cover the widest button in your menu (it will be cut off if the button is smaller). The left image should be as small as possible and cut off right after the corner. When you are done, you should have four images: highlighted left corner, highlighted right corner, unhighlighted left corner and unhighlighted right corner. In this example, the width of the right corner images is 250 pixels and of the left 10 pixels.

For the HTML code, we will be creating a list using the unordered list tag, <ul>.
<ul id="menu"> <li><a href="#" class="highlight"><span>Home</span></a></li> <li><a href="#"><span>Lorem</span></a></li> <li><a href="#"><span>Ipsum</span></a></li> <li><a href="#"><span>Dolor</span></a></li> <li><a href="#"><span>Sit Amet</span></a></li> </ul>
Next, we are going to style the list and add the images for the buttons:
#menu {
float: left;
padding: 0px 10px;
margin: 0px;
border-bottom: 5px solid #05480a;
}
This code will add a 5 pixel border below the menu with the same color as the highlighted button.
#menu li {
display: inline;
list-style: none;
margin: 0px;
padding: 0px;
}
The first line of code will make the menu horizontal, by removing the linebreak after each list item. The second line will remove the bullets which are displayed next to each list item.
#menu li a {
float: left;
color: #000000;
text-decoration: none;
background: url('menuleft.gif') top left no-repeat;
margin: 0px 1px;
padding: 9px 0px 6px 10px;
}
Left padding is to give space to the left corner image, should be the same width as the left corner image (10 pixels in this example).
#menu li a span {
background: url('menuright.gif') top right no-repeat;
padding: 9px 25px 6px 15px;
}
It is only possible to add one background image to each tag, so we need to use the <span>-tag for the right corner image. As we have already added 10 pixels of left padding above, the button text is centered by setting the right padding to 25 pixels and the left padding to 15 pixels.
#menu li a:hover,
#menu li a.highlight {
background: url('menuleft-hl.gif') top left no-repeat;
color: #ffffff;
}
Highlight the left corner if hover or “highlight” class is used.
#menu li a:hover span,
#menu li a.highlight span {
background: url('menuright-hl.gif') top right no-repeat;
}
Same as above for the right corner.